ワードプレスで新たにデビュー
ちはや
Gadgecopter

ワードプレス・苦労したところや調べたところを順次書いていこうと思います。
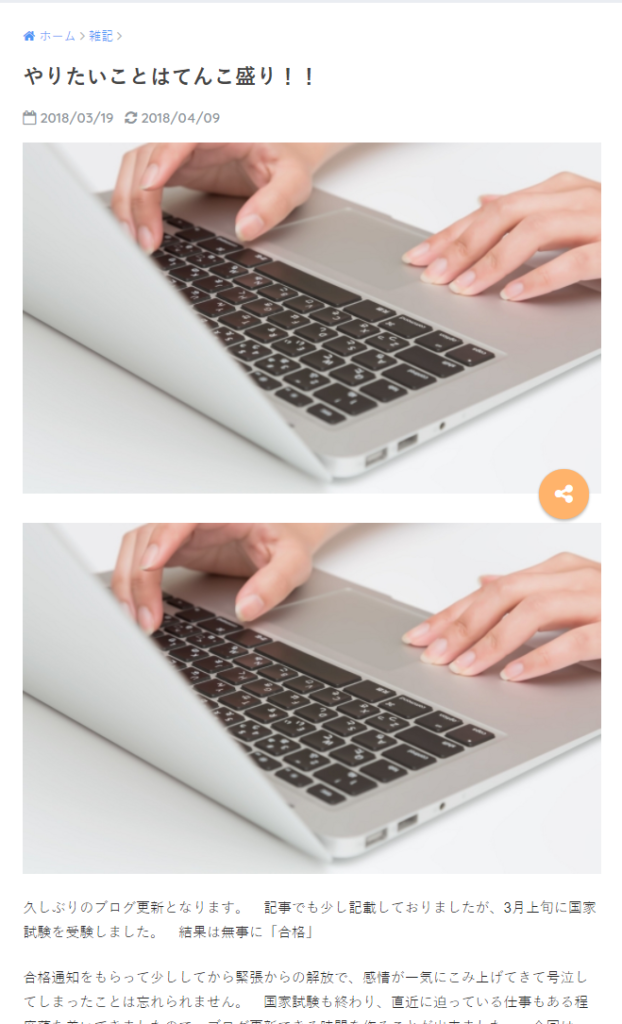
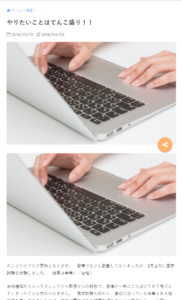
第一段は、アイキャッチが二重に表示される問題です。
実際になっているスクショはこちらです。

使っているテーマは【SANGO】です。
素晴らしいテーマです。 ただ私の場合、はてなブログから移転しただけに苦労しているところが正直なところです。初めからつかっているとこのような問題発生しないのかもしれません。
さて、このような状況になった場合の解決法をご紹介します。
解決法
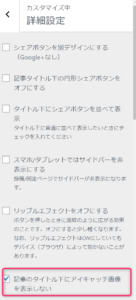
外観>カスタマイズ から、
詳細設定> 「記事のタイトル下にアイキャッチ画像を表示しない」 にチェックボックスをれいたら完了です。

どうやら、二重に画像が表示されるのは、今までは記事のトップに画像をアイキャッチ画像にしていたため、
SANGOの記事下に「アイキャッチ画像を表示する」という機能が発生したためにこのような症状が発生しているようですね。
今後、記事内のアイキャッチ画像に設定したものを消して、別で設定するか、このままの状態で対応するか検討してみます。
はてなブログよりカスタマイズ性があり、ワードプレスを使うとブログを書くのが楽しみになりました。これもきっと素敵なテーマを作ってくれる方のおかげなんだと思います。